XMall-Front:基于Vue.js的XMall商城前台页面的开发实践
摘要
随着电子商务的蓬勃发展,用户体验逐渐成为决定电商平台成功与否的关键因素。作为XMall商城项目的一部分,XMall-Front是基于Vue.js的前端页面开发,其目标是为用户提供流畅、便捷的购物体验。本文将对XMall-Front的开发过程、所用技术栈以及面临的挑战进行详细探讨。
一、引言
Vue.js,作为当前前端领域的主流框架之一,以其轻量级、易上手和响应式数据绑定等特点受到广大开发者的青睐。XMall-Front选用Vue.js作为前端技术栈,结合Vuex、Vue Router、Element UI等技术和工具,构建了一个功能丰富、交互友好的电商前台页面。
二、XMall-Front项目介绍
技术栈
-
Vue 2.x:作为核心框架,Vue.js负责构建用户界面和管理用户交互。其响应式数据绑定的特性使得页面状态管理更加直观和高效。
-
Vuex:作为状态管理工具,Vuex负责在Vue组件之间共享状态,并提供了一套集中化的状态管理方案。
-
Vue Router:Vue Router是Vue.js的官方路由管理器,用于构建单页应用。它允许开发者通过简单的API实现页面的导航和组件的渲染。
-
Element UI:Element UI是一套基于Vue.js的高质量UI组件库,提供了丰富的界面元素和样式,使得开发者能够快速构建出美观、易用的前端页面。
-
ES6:采用ES6语法进行代码编写,使得代码更加简洁、易读,并提供了许多实用的新特性。
-
webpack:webpack作为模块打包工具,负责将前端资源进行打包和优化,以提高页面的加载速度和性能。
-
axios:axios是一个基于Promise的HTTP客户端,用于浏览器和node.js之间的HTTP通信。它使得开发者能够方便地发送HTTP请求和处理响应数据。
-
Node.js:Node.js作为后端运行环境,提供了丰富的库和工具,用于支持前端开发和构建流程。
项目已部署,在线Demo
-
前台商城:http://xmall.exrick.cn/
-
后台管理系统:http://xmadmin.exrick.cn/
后端全部重新开发接口,实现后台系统管理,后端接口项目请跳转至 xmall 项目仓库查看
新增与优化
-
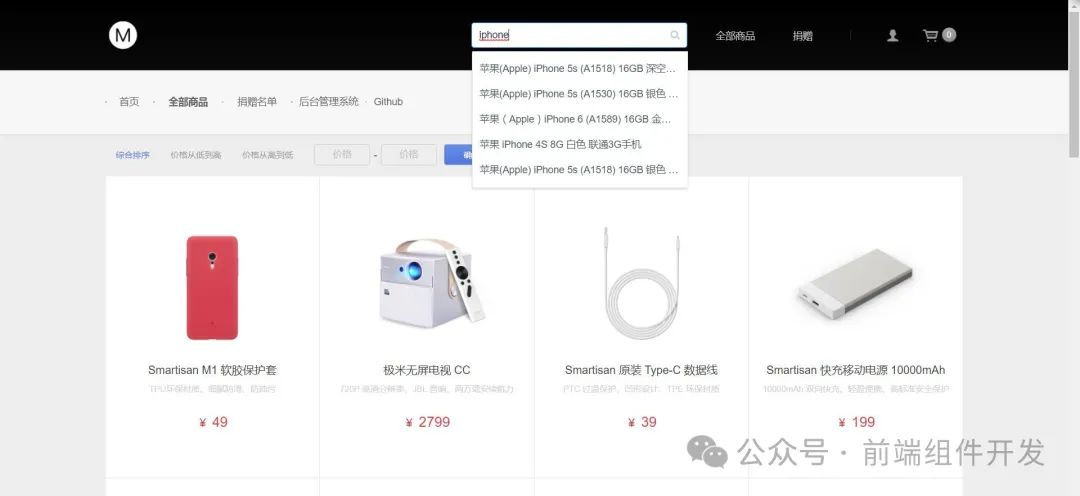
优化页脚、增加商品搜索框组件
-
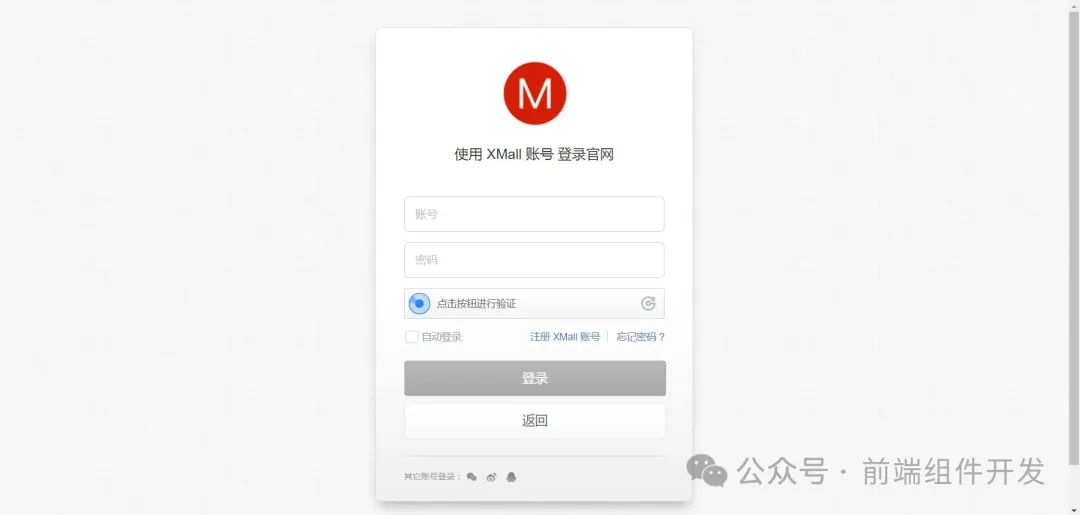
优化登录注册界面
-
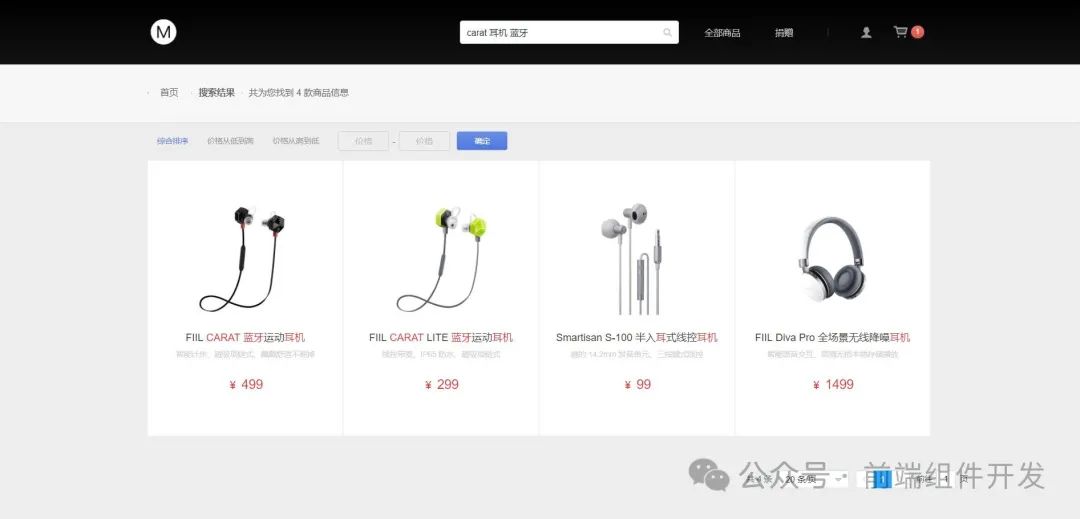
新增搜索页面,实现高亮分页搜索
-
新增捐赠页面,捐赠列表显示
-
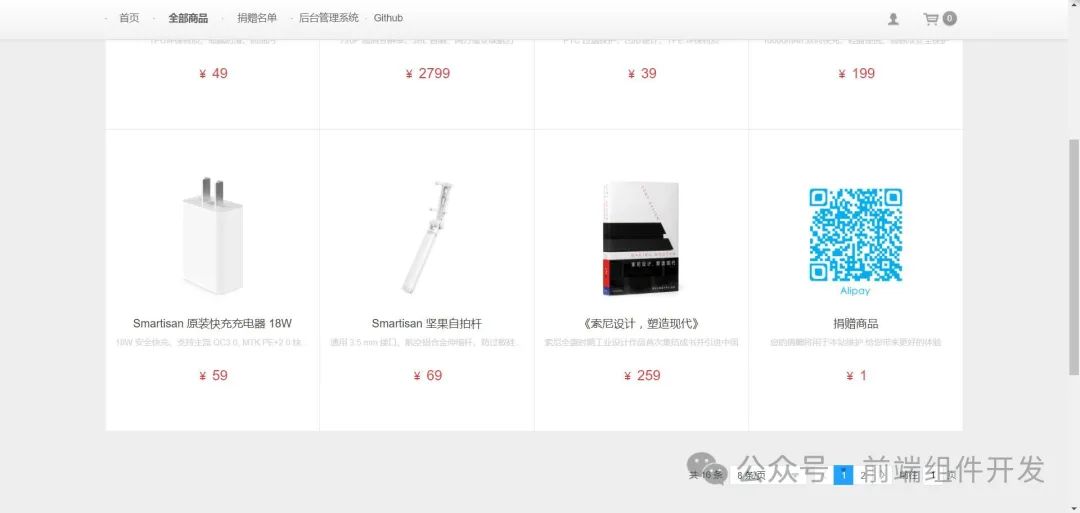
全部商品页面实现分页
-
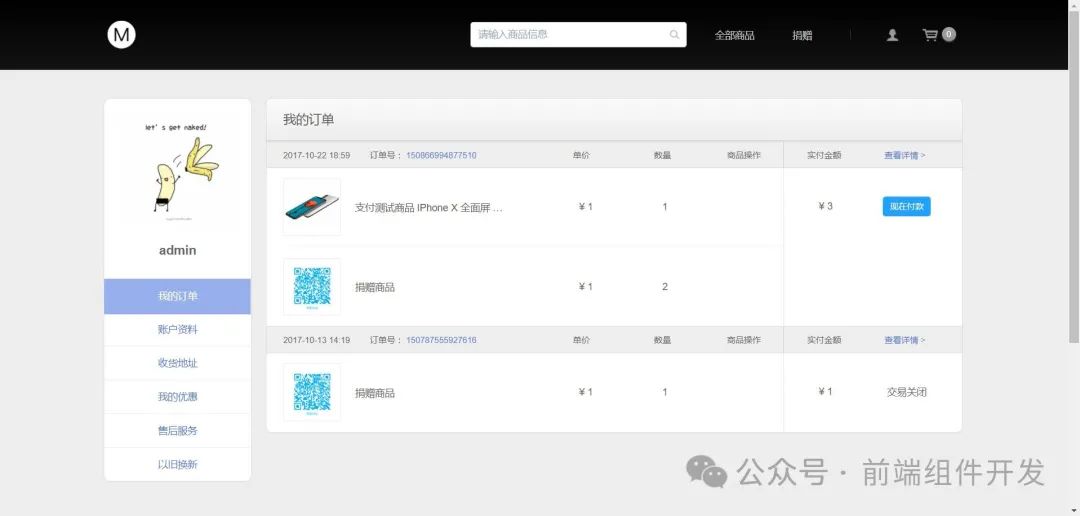
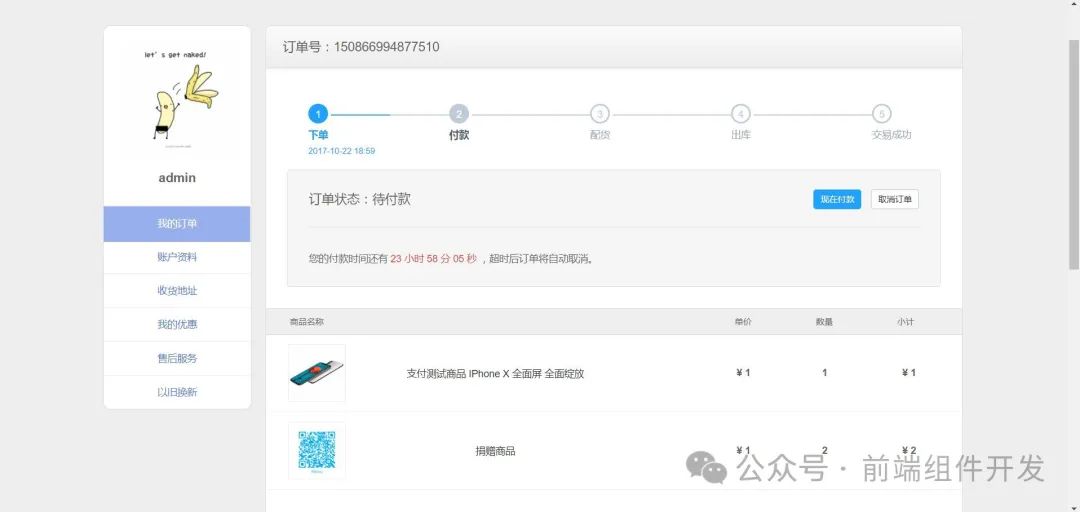
优化订单详情,实现查看订单进度,可对订单进行处理
-
实现生成订单接口、优化地址管理编辑选择
-
实现查看个人订单分页
-
接入XPay个人免签收款支付系统
-
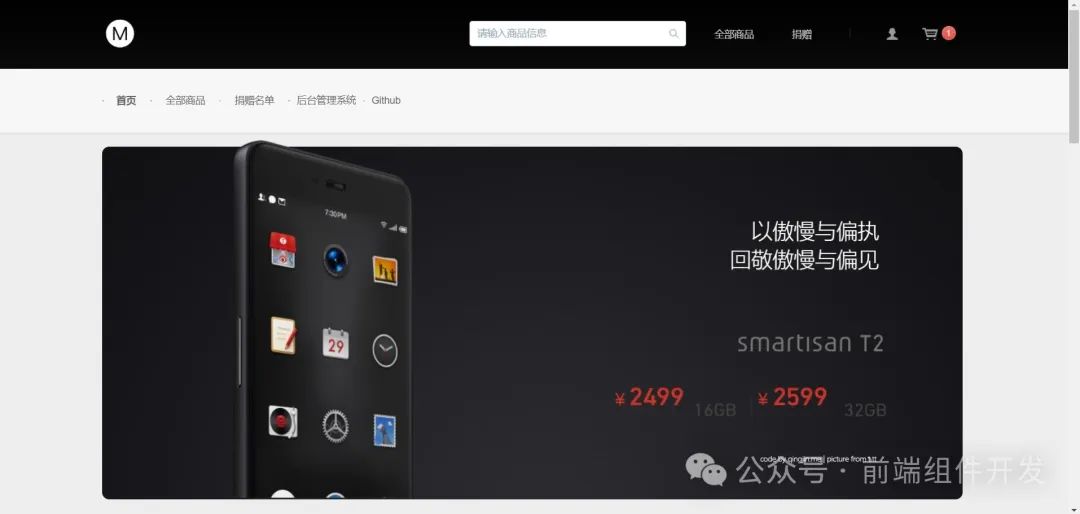
首页升级!重构首页,后台可配置,包括3D轮播图
-
新增分类查看品牌周边等
-
极验验证码移除文档








-
Vue 2.x
-
Vuex
-
Vue Router
-
Element UI
-
ES6
-
webpack
-
axios
-
Node.js
-
第三方SDK
-
极验Test-button人机验证码 因其收费详见极验验证码移除文档
-
-
第三方插件
-
hotjar:一体化分析和反馈
-
搜狐畅言评论插件 垃圾广告评论插件 现已更换 Gitment
-
本地开发运行
-
启动后端 xmall 项目后,在
config/index.js中修改你的后端接口地址配置 -
Gitment评论配置见 Gitment 使用到的页面为
thanks.vue -
index.html中复制粘贴替换你的 hotjar 代码 -
在项目根文件夹下先后执行命令
npm install、npm run dev -
商城前台端口默认9999 http://localhost:9999
部署
-
先后执行命令
npm install、npm run build将打包生成的dist静态文件放置服务器中,若使用Nginx等涉及跨域请配置路由代理
三、第三方服务和插件
-
极验Test-button人机验证码:为了增强用户注册和登录的安全性,XMall-Front集成了极验Test-button人机验证码服务。然而,由于该服务需要收费,开发者在移除该服务时需要参考极验验证码的移除文档进行操作。
-
hotjar:hotjar是一款一体化分析和反馈工具,它能够帮助开发者收集用户行为数据、分析用户反馈,并优化前端页面的用户体验。
四、开发实践与挑战
在XMall-Front的开发过程中,开发者面临着诸多挑战,如如何保证页面的响应速度、如何提升用户体验、如何处理复杂的数据交互等。通过合理的页面布局、数据懒加载、组件化开发等技术手段,开发者成功地解决了这些挑战,为用户提供了一个流畅、便捷的购物体验。
五、总结与展望
XMall-Front作为XMall商城项目的前端部分,通过采用Vue.js等主流技术和工具,成功地构建了一个功能丰富、交互友好的电商前台页面。未来,随着技术的不断发展和用户需求的不断变化,XMall-Front将继续进行优化和升级,以提供更加出色的用户体验和更加丰富的功能。
项目下载地址:
https://github.com/Exrick/xmall-front

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。